趣味のオートバイや自転車を楽しむのに天候は大変重要な要素です。生身の体を晒して走り回りますから、雨の日はできるだけ避けたいものです。そのため、出かける前には天気予報を入念にチェックします。その中でも雨雲レーダーの情報は大変重宝しています。数時間先までの雨雲の発生を知ることができますので、最近多くなったゲリラ豪雨の発生も、ある程度は事前に知ることが可能になりました。
 |
| よく利用するYahooの雨雲レーダー(Yahoo Japanサイトより引用) |
動画編集に使える「雨雲レーダー」が欲しい
天候の情報収集にはYahooやウェザーニューズなどのサイトを利用させてもらえば十分なのですが、帰宅後にツーリングの様子をブログや動画にまとめる際に、この雨雲レーダーの画像を利用したい時があります。これらのネット上の情報は、大抵の場合改変して二次利用することは禁止されていますし、時間を遡って雨雲を表示させられるのも2時間程度までです。シナリオに沿って自在に配置できる雨雲レーダー画像が作成できれば便利です。早速、Motion5を使ってFinal Cut Pro X(FCPX)で利用できるテンプレートを作成してみることにしました。
1. 画素となる白い正方形を適当に描く
何もないところからじわじわと湧き上がる雲の様子を再現するには、Motion5の持つパーティクルエミッタの機能を使えば良さそうです。10秒の長さを持つFinal Cutジェネレータテンプレートを指定して作成開始。まず、パーティクルセルとなる白い正方形を任意の大きさで描きます。
色や大きさは後ほど自由に変えられますので、ここでは適当な大きさの正方形でかまいません。
2. パーティクルを作成し、パラメータを調整
レイヤーリストで白い正方形を選択した状態で、ツールバーにある「パーティクルを作成」を押します。すると「エミッタ」レイヤーが同じグループに作成されますので、インスペクタを表示させます。このパラメータを調整して、見慣れた雨雲レーダーのような外見・動きにしていきます。
まず、下の方にある「カラー」で色の調整です。一番最初は少ない降水量を表す水色の雲を作成します。正方形が大き過ぎるはずですので、「調整」でサイズを小さくします。この状態では小さな四角がバラバラに表示されていますので、中心部に集めて塗りつぶすようにします。セルコントロールの中にある「発生量」を大きくします。さらに「速度」を小さくしていくと、各セルが中心部に集まってきて塗りつぶしたようになります。タイムラインのカーソルを動かしてやるとアニメートされますので、確認しながら自分のイメージに合った外見と動きにします。
グループかエミッタどちらかの情報タブの中にある不透明度を調整して、背景を少し透過させるとより本物の雨雲レーダーらしさが出ると思います。出来上がったらグループ名を「青色」などのわかりやすいものに変えておきます。
3. 他の色の雨雲もコピーして調整
本物の雨雲レーダーはかなりの色を使って表示されますが、ジェネレータテンプレートではそこまでは不要だと思います。あまり色(レイヤー)を多くするとパフォーマンスが低下しますので、ここでは四色にしました。先ほどの「青色」グループをコピーして「緑色」、「黄色」、「赤色」の四つのグループを作成します。前ステップと同じように、各色グループ内にある「エミッタ」のパラメータを調整して、重なって表示された時にレーダー画像らしく見えるようにします。
「速度」で大きさを少し小さめにして、中心位置をずらしてやるとそれらしく見えるようです。さらにタイムライン上で開始位置を少し遅らせてやると、徐々に成長してくような雨雲になります。
4. 雲の形に変化をつけるオプションを用意
今回使用しているパーティクルエミッタは点を発生源としているため、どの色の雲も同じような形になってしまいます。発生源をランダムに変形してやると面白いのですが、難しそうだったので次の機会にしましたσ(^_^;) その代わりに、多少の変形ができるようなオプションを作ります。一つの雨雲の横に小さな雨雲を発生させて、くっつけてしまいます。実際の雨雲レーダー画像でもよく現れる動きです。「水色」と「緑色」グループをコピーして、それぞれ「水色2」、「緑色2」としました。
今までと同じように「速度」でサイズを小さくして、位置をずらします。さらにタイムライン上の位置を遅らせ、本体の雲よりも少し遅れて発生するようにします。
続いて、変形させるかどうかを指定するチェックボックスを、リグ機能を使って実現します。「水色2」グループのインスペクタを開き、情報の中にある「不透明度」から「リグの作成」を選んで、チェックボックスを作成します。同様に「緑色2」からも「不透明度」をリグに渡しますが、ここでは先に作成されたリグのチェックボックスに「追加」してやります。
リグのチェックボックスの名前を「変形」にリネームし、チェックボックスにチェックした時には「青色2」、「緑色2」両方の「不透明度」が100%になるようにします。チェックを外した時には両方が0%になるようにします。これで一つのチェックボックスで、二つのパラメータを同時に変更できるようになります。リグ機能は本当に便利ですね。最後に、出来上がった「変形」チェックボックスを公開するのを忘れずに行なってください。
5. 雨雲を動かす
本物の雨雲レーダーでも、雨雲が風に乗って動く様子が見られます。今回のジェネレータでも、雲が一定の方向に動くようにしたいと思います。まず、全ての色の雲を一つのグループ配下にまとめます。最上位の新規グループを作成し、その中に各色雨雲グループをドラッグします。
この最上位グループに「モーションパス」ビヘイビアを適用して動きをつけます。二つの「モーションパス」を組み合わせて八方向を選べるようにします。一つ目の「モーションパス」で南北になるようパスを設定し、二つ目で東西にします。そして、それぞれのモーションの有効無効を指定するチェックボックスと「方向」を指定するリストを公開します。
二つの「モーションパス」のオン・オフと「方向」の正方向・逆方向の組み合わせで、八方向を選ぶことが可能になりましたが、一番よく使う方向をデフォルトにしておきましょう。
さて、ここで再生ボタンを押してみると困ったことが起こりました。エミッタの位置を動かすと、生成されたパーティクルが彗星のように尾を引いて表示されています。これはちょっと本物の雨雲レーダーには見られない形です。
マニュアルを読み漁ると、見つけました。「エミッタ」のパラメータの中に「エミッタに吸着」というものがあります。初期値はゼロになっていて、エミッタが移動しても生成されるパーティクルはついてこない設定になっています。この値を100%にすると、完全にエミッタと一緒に移動するようになります。100%より気持ち小さな値にしておくと、風で流されている雨雲のイメージに近づきました。
6. フェードアウトのオプションも用意
パーティクルエミッタはじわじわと発生する雨雲を表現できますので、フェードインのような効果は不要です。しかし雨雲が徐々に消えていく動きがありませんでしたので、フェードアウトのオプションをつけておきました。「モーションパス」を適用したのと同じ最上位グループに、「フェードイン/フェードアウト」ビヘイビアを適用します。
フェードイン側は不要ですので、スライダーをゼロにしておきます。フェードアウトのスライダーは公開して、利用時に変えられるようにしておきます。これで完成です。適当な名前(ここでは「雨雲レーダー」にしました)とグループ名を指定して保存します。
FCPXからの利用は超簡単
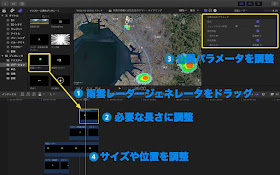
FCPXから利用するには、ジェネレータの中から「雨雲レーダー」を選んで、必要な場所にドラッグするだけです。対象のクリップに合わせて必要な長さにしたら、公開されたパラメータで動きをつけたり変形させたりします。
FCPX側の「変形」インスペクタを使えば縦横に歪めることもできますし、回転させることも可能ですので、雨雲の形のバリエーションを増やせます。キーフレームで複雑な動きをつけることも可能ですので、本物の雨雲レーダーでは表現できないコミカルな動きの雨雲を作ることも可能になります。
久しぶりの雨のサイクリングを表現した動画
いきなり現れる雨雲に捕まり、久しぶりに雨の中での走行となった先日のサイクリングの様子を動画にして見ました。今回作成した雨雲レーダーのジェネレータテンプレートを利用した作品ですので、ご参考まで。
作成したFCPXテンプレートを公開中
もっと色の数を多くしてリアルにしたいとか、乱数を用いて雲の形に変化をつけたいなどのカスタマイズを行っていただけるよう、作成したFCPXテンプレートをGoogleドライブで公開中です。いいものができましたら、ぜひ教えてください。Motion5をお持ちでないFCPXユーザーも、ファイルをダウンロードすれば機能が利用できます。










0 件のコメント:
コメントを投稿